
How We Built the Open Source Block Clock

The Voltage team worked on building an open source block clock. Thie breakdown of how and more, below!
The entire Voltage team is happy to launch our latest product: Bitcoin Core nodes. Following in the footsteps of our Lightning Node product, this self-service offering allows our customers to deploy both full and pruned Bitcoin Core nodes in the cloud on Mainnet and Mutinynet. This makes it easier than ever for engineering teams to integrate on-chain Bitcoin into their tech stack seamlessly.
What is Bitcoin Core?
For the uninitiated, Bitcoin Core is the reference implementation of the Bitcoin protocol. When people say “I’m running a Bitcoin node”, that usually means “I have a computer with the Bitcoin Core software running on it”.
When developers use Bitcoin Core, they are frequently accessing it through a CLI, or perhaps making API calls to the node from their own software. Bitcoin Core does have a UI, but it feels a little like being transported back to the 90s.

When I began work designing the Bitcoin Core interface for Voltage, I was looking for some ways to make our node dashboard a little more fun. I remembered the Bitcoin Core App project, which many of my designer colleagues from the Bitcoin Design Community are actively involved in. While only 2 years old, this project has made significant progress in crafting a really nice user experience for Bitcoin Core.
Bitcoin Core App: A Community Effort

The Bitcoin Core App is an open-source project aimed at providing a great UI for Bitcoin Core. It's a maintained fork of Bitcoin Core with a UI that runs on macOS, Android, Windows, and Linux. Unlike other attempts at user-friendly Bitcoin wallets, this project goes a step further by creating a great UX for running a full Bitcoin node.
Why reinvent the wheel? The Bitcoin Core App is a collaborative project with input from many designers, and it's open-source. So, we decided to let our UI be informed by the work of the open-source Bitcoin community.
Different Goals, Different Implementations
While the Bitcoin Core App is optimized for non-technical users and designed to handle unexpected network issues (such as nodes running on devices like smartphones and laptops that frequently go offline), our Bitcoin Core nodes are intended for technical users and are part of an enterprise cloud offering with an expectation of minimal downtime.
Much of Bitcoin Core App’s UI did not translate perfectly to our needs, but one feature stood out: the Block Clock.
Introducing the Block Clock

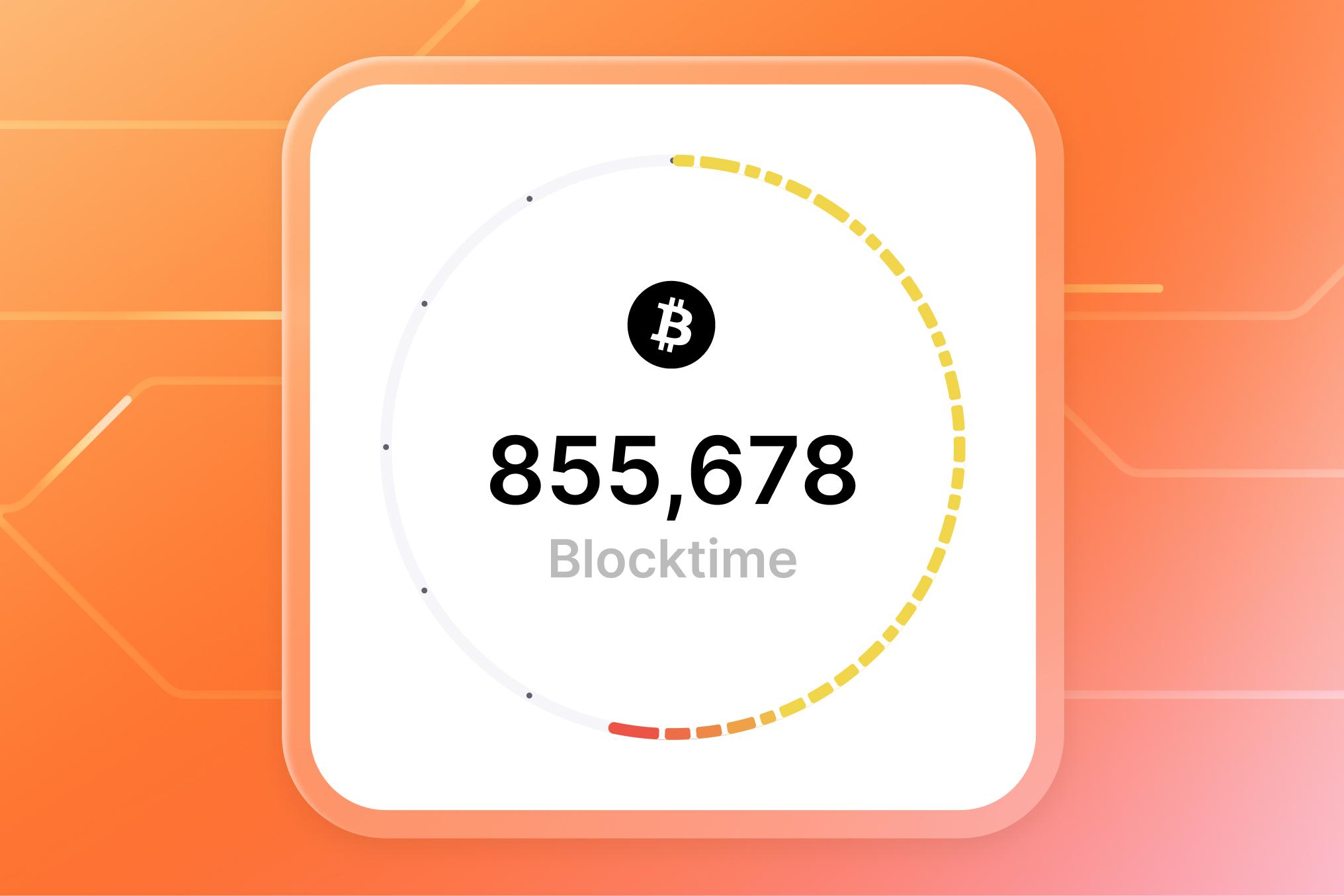
The Block Clock is a wonderful UI feature that displays data about recent blocks. In Bitcoin Core App, the Block Clock lives on the home screen. The ring segments each indicate a block. Their colors indicate how many blocks deep they are, and their lengths portray the time between blocks. I knew the Block Clock would be a great addition to the Voltage dashboard.

I see the Block Clock as being procedurally generated art. If you want hyper-detailed information about blocks, use bitcoin-cli or simply visit mempool.space. The Block Clock, on the other hand, omits detailed information and instead gives you a fun, unique visual. It is going to look slightly different every minute of the day.
But these differences are not random: they are deterministically generated based on the state of the bitcoin blockchain. The Block Clock foregoes all human drama, such as what transactions are being mined, who's mining the blocks, and what the fee market looks like. Instead, it focuses your attention only on the purest possible facts: miners are cranking out blocks and the bitcoin network is still chugging along. What better thing to be greeted with when I visit my full node?
Integrating the Block Clock into Voltage
The Bitcoin Core App is built with QML, while our frontend uses Svelte. To make the Block Clock work within our setup, we decided to build our own implementation as a Web Component.
Why Web Components?
Web Components is a technique built on open web technologies. Web Components behave similarly to components in React, Vue, or Svelte. However, they operate natively in modern browsers without the need for additional JavaScript frameworks. Many JavaScript frameworks are interoperable with Web Components, making them versatile and reusable.
By building the Block Clock as a Web Component, it would be usable by web developers outside of the Svelte ecosystem. We could import this Web Component into our own Svelte project, while leaving the Web Component open-source for the rest of the Bitcoin community.
Challenges
Throughout the development process, we encountered a few challenges:
- Calculating Arc Segments Widths: math is hard.😮💨
- Node Statuses: Many node statuses from the Bitcoin Core App don't apply to our always-on cloud offering, so we opted not to include those. However, we've made it possible for others to extend the component with these statuses if needed.
- Peer Dots: The Bitcoin Core App uses dots to indicate the number of peers connected to the node. This might matter for a mobile node, but doesn’t really apply to our product. Our customer’s peers don’t fluctuate meaningfully, so we didn't include this part of the UI.
- Mutinynet Nodes: Mutinynet nodes, used for dev testing, create 30-second blocks that break the design assumptions of the Block Clock. We adjusted the clock to represent one hour instead of twelve for Mutinynet Nodes, making the tiny notches more visible (and keeping the Block Clock from looking like a mess).

Final Thoughts
Thanks to the hard work of the Bitcoin Core App project and our own frontend team, including Brandon Lucas and LightningK0ala, your Bitcoin Core dashboard now looks fantastic. You can also use the new Block Clock in your own Bitcoin projects by importing the Web Component. Check it out in our GitHub block-clock repository.
We hope you enjoy this new feature and look forward to hearing your feedback. Happy node running!